查看标签 nginx
为了修改一下寻ta驿站的主题,需要在本地set up一个Wordpress的环境。分享一下Mac OS上安装Wordpress的过程:
一直不满意于寻ta驿站的加载速度,而wordpress的解决方案又比Django简单得多,于是便开始寻觅插件——wp super cache
似乎因为受这篇文章的影响 http://katemats.com/what-every-programmer-should-know-about-seo/ 于是我也觉得我应该写一个每个程序员必知之SEO,作为一个擅长前端兼SEO的设计师。
起源于对于更好的一个http服务器版本的追求。。。果然是开发者,而不是运维人员。
要将dashboard部署到服务器上,我们还需要一个服务器用于运行ruby程序,这里用到的是unicorn。
问题大致来原: 需要服务器启动相应的程序 ,需要设置超时。
好不容易想似一下跑java的效果,于是就试着刚bbs在自己的服务器上delopy
开始之前了解一下Mezzanine是什么:
> Mezzanine is a powerful, consistent, and flexible content management platform. Built using the Django framework, Mezzanine provides a simple yet highly extensible architecture that encourages diving in and hacking on the code. Mezzanine is BSD licensed and supported by a diverse and active community. > In some ways, Mezzanine resembles tools such as Wordpress that provide an intuitive interface for managing pages, blog posts, form data, store products, and other types of content. But Mezzanine is also different. Unlike many other platforms that make extensive use of modules or reusable applications, Mezzanine provides most of its functionality by default. This approach yields a more integrated and efficient platform.
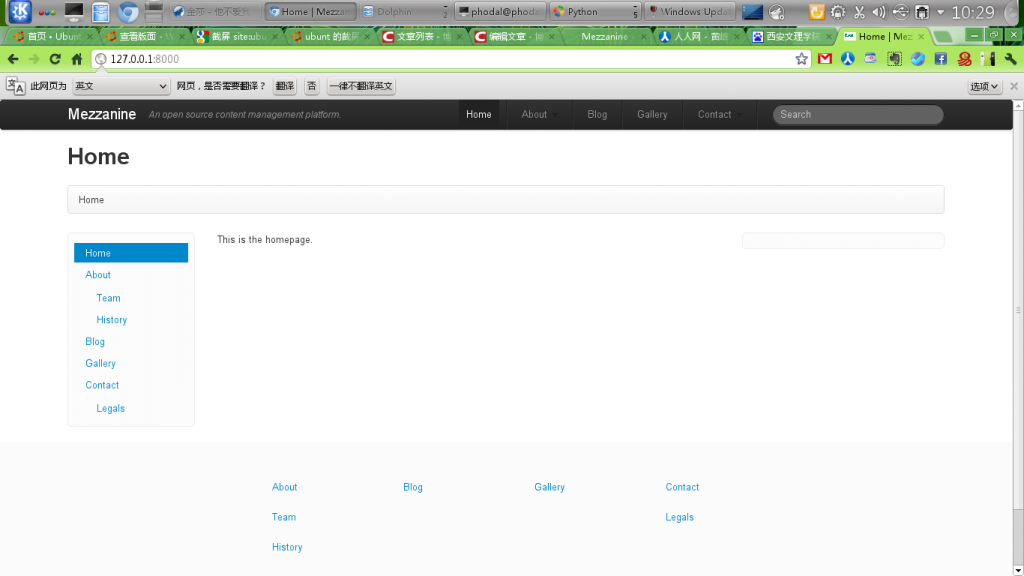
这也就是官方的简介,简单地说Mezzanine就是一个基于Django框架的应用,同时他提供了类似于wordpress的功能。换句话说,Mezzanine就是一个wordpress,我们只需要简单的修改就可以部署了。一个新项目创建时的截图,

我们可以看到Mezzanine用作商业的时候是如此的简单明了。
详细可以参考官方网站:http://mezzanine.jupo.org/
Mezzanine快速指引
# Install from PyPI
$ pip install mezzanine
# Create a project
$ mezzanine-project myproject
$ cd myproject
# Create a database
$ python manage.py createdb
# Run the web server
$ python manage.py runserver
这也就完成了本地开发的第一部。我们可以发现,新建的项目里面我们很难修改主题,如下所示
3240 ./static/media/uploads/gallery
3244 ./static/media/uploads
3248 ./static/media
3252 ./static
24 ./deploy
8 ./requirements
12 ./templates
3520 .
可以使用
python manage.py collecttemplates --help
收集templates
因而,我们需要另外的文件,也就是templates,这个没有在需要额外配置。
git clone https://github.com/renyi/mezzanine-themes.git
然后复制目录中的mazzanine_themes/mazzanine_default到templates中,这样就可以修改默认的样式了。
关于部署由于之前静态文件的设置问题,因此也就贴了出来。换句话说,默认的静态文件和Django一样需要修改网站nginx的配置文件,比如我的是www.phodal.com.conf。
location /static {
autoindex on;
alias /home/gmszone/Phodal/static;
access_log off;
log_not_found off;
}
location /robots.txt
alias /home/gmszone/Phodal/static;
access_log off;
log_not_found off;
}
location /favicon.ico {
alias /home/gmszone/Phodal/static/img;
access_log off;
log_not_found off;
}
也就是要由nginx指定static的位置,也就没有那么多,只需要。记得重启一下nginx
alias /home/gmszone/Phodal/static;
至于部署方式可以采用,uWSGI。
安装完uWSGI需要,两个文件以便使之运作。
import os,sys
if not os.path.dirname(__file__) in sys.path[:1]:
sys.path.insert(0, os.path.dirname(__file__))
os.environ['DJANGO_SETTINGS_MODULE'] = 'settings'
from django.core.handlers.wsgi import WSGIHandler
application = WSGIHandler()
也就wsgi.py,以及
<uwsgi>
<socket>127.0.0.1:8630</socket>
<chdir>/home/gmszone/Phodal</chdir>
<pythonpath>..</pythonpath>
<module>wsgi</module>
</uwsgi>
最后再运行,
uwsgi -x /home/gmszone/Phodal/wsgi.xml
详细可以参照:http://projects.unbit.it/uwsgi/wiki/Example
- AI 编程 2025 总结:国产模型“能力追平”,国产编程工具还在“情感陪伴”
- 2025 节点:当 AI 开始释放创造力,工程师如何重新站位
- Agentic UI:重新定义“好体验”——不是美化按钮,而是让认知负担归零
- Agentic 时代的前端革命:重塑 UI 为 AI 的执行界面
- AutoDev 3.0 → Xiuper:咻!全平台、全流程智能体编程平台
- AutoDev DocQL:Agentic RAG 下的结构化检索设计、实现与实验探索
- AI 代码审查再进化:AutoDev 多智能体协作架构深度解析
- AutoDev Code Review Agent:应对 10 倍代码量的 Agentic 代码审查
- 2025 AI 代码检视:以 ROI 为中心的 AI 代码检视体系与分级
- AutoDev CLI:构建 AI Agent 生成的 AI Agent 质量保障与验证架构
- mac os (10)
- Technology (11)
- Thoughtworks (14)
- Internet Of Things (41)
- Share (26)
- ThinkZone (37)
- Arduino (9)
- Hardware (30)
- Notes (13)
- Pythoner Learn Ruby (5)
- Think Of REWORK (11)
- Android (27)
- OpenSUSE (6)
- Linux (20)
- SEO (9)
- Quick Emacs (6)
- Full Stack (131)
- be-a-geek (11)
- Machine learning (9)
- microservices (22)
- Javascript (55)
- Mobile CMS (11)
- CoAP (18)
- Nodejs (7)
- AWS (8)
- 杂谈 (100)
- 翻译 (7)
- Build JavaScript FrameWork (11)
- DSL (8)
- Ionic (13)
- Geo (7)
- GIS (5)
- ReThink (5)
- Hybird (6)
- Architecture (21)
- APP (11)
- serverless (24)
- 架构拾集 (7)
- 架构 (21)
- AI (98)
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)
- Phodal Huang (1068)