查看标签 mezzanine
当我继续纠结于网站的性能的时候,我开始去寻找一切的办法,包括向作者寻问。最后作者告诉我可以试试用Django Debug Toolbar。
想着想着突然需要给博客添加一个新的页面,也就是之前说的全部文章,虽然这是一个测试功能的东西。。
使用New Relic后才算知道网站真正的问题出在哪里。
升级 理论方法 pip install mezzanine --upgrade sudo python manage.py syncdb sudo python manage.py migrate
其他需要考虑的几个问题
Blogpost Blog Keyword Configure Setting
附带需要考虑的问题
SEO 404 Posts Blog
数据库 查看指定表 sudo python manage.py sql blog
这个是原来的blog结构
开始之前了解一下Mezzanine是什么:
> Mezzanine is a powerful, consistent, and flexible content management platform. Built using the Django framework, Mezzanine provides a simple yet highly extensible architecture that encourages diving in and hacking on the code. Mezzanine is BSD licensed and supported by a diverse and active community. > In some ways, Mezzanine resembles tools such as Wordpress that provide an intuitive interface for managing pages, blog posts, form data, store products, and other types of content. But Mezzanine is also different. Unlike many other platforms that make extensive use of modules or reusable applications, Mezzanine provides most of its functionality by default. This approach yields a more integrated and efficient platform.
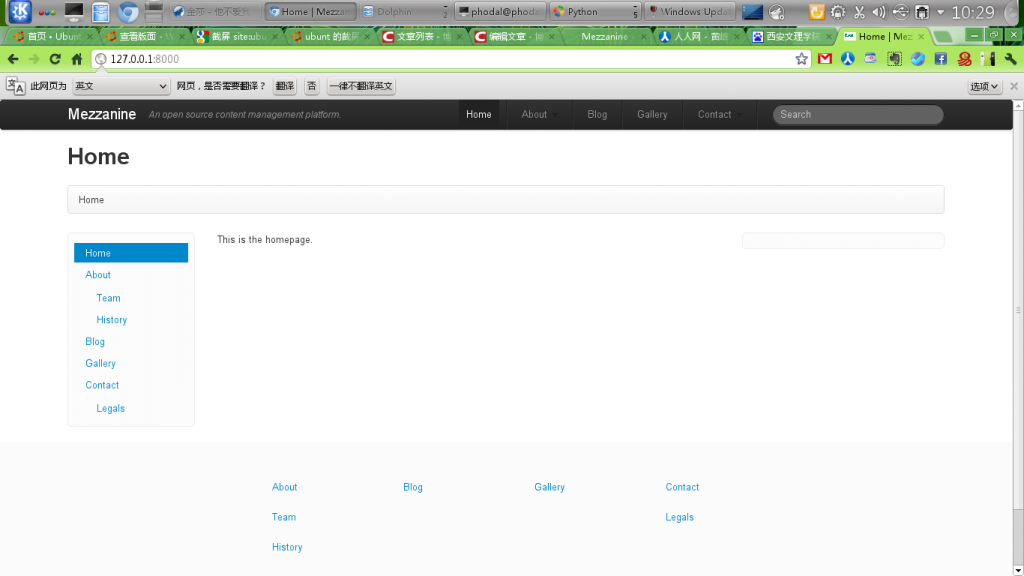
这也就是官方的简介,简单地说Mezzanine就是一个基于Django框架的应用,同时他提供了类似于wordpress的功能。换句话说,Mezzanine就是一个wordpress,我们只需要简单的修改就可以部署了。一个新项目创建时的截图,

我们可以看到Mezzanine用作商业的时候是如此的简单明了。
详细可以参考官方网站:http://mezzanine.jupo.org/
Mezzanine快速指引
# Install from PyPI
$ pip install mezzanine
# Create a project
$ mezzanine-project myproject
$ cd myproject
# Create a database
$ python manage.py createdb
# Run the web server
$ python manage.py runserver
这也就完成了本地开发的第一部。我们可以发现,新建的项目里面我们很难修改主题,如下所示
3240 ./static/media/uploads/gallery
3244 ./static/media/uploads
3248 ./static/media
3252 ./static
24 ./deploy
8 ./requirements
12 ./templates
3520 .
可以使用
python manage.py collecttemplates --help
收集templates
因而,我们需要另外的文件,也就是templates,这个没有在需要额外配置。
git clone https://github.com/renyi/mezzanine-themes.git
然后复制目录中的mazzanine_themes/mazzanine_default到templates中,这样就可以修改默认的样式了。
关于部署由于之前静态文件的设置问题,因此也就贴了出来。换句话说,默认的静态文件和Django一样需要修改网站nginx的配置文件,比如我的是www.phodal.com.conf。
location /static {
autoindex on;
alias /home/gmszone/Phodal/static;
access_log off;
log_not_found off;
}
location /robots.txt
alias /home/gmszone/Phodal/static;
access_log off;
log_not_found off;
}
location /favicon.ico {
alias /home/gmszone/Phodal/static/img;
access_log off;
log_not_found off;
}
也就是要由nginx指定static的位置,也就没有那么多,只需要。记得重启一下nginx
alias /home/gmszone/Phodal/static;
至于部署方式可以采用,uWSGI。
安装完uWSGI需要,两个文件以便使之运作。
import os,sys
if not os.path.dirname(__file__) in sys.path[:1]:
sys.path.insert(0, os.path.dirname(__file__))
os.environ['DJANGO_SETTINGS_MODULE'] = 'settings'
from django.core.handlers.wsgi import WSGIHandler
application = WSGIHandler()
也就wsgi.py,以及
<uwsgi>
<socket>127.0.0.1:8630</socket>
<chdir>/home/gmszone/Phodal</chdir>
<pythonpath>..</pythonpath>
<module>wsgi</module>
</uwsgi>
最后再运行,
uwsgi -x /home/gmszone/Phodal/wsgi.xml
详细可以参照:http://projects.unbit.it/uwsgi/wiki/Example
- AutoDev DocQL:Agentic RAG 下的结构化检索设计、实现与实验探索
- AI 代码审查再进化:AutoDev 多智能体协作架构深度解析
- AutoDev Code Review Agent:应对 10 倍代码量的 Agentic 代码审查
- 2025 AI 代码检视:以 ROI 为中心的 AI 代码检视体系与分级
- AutoDev CLI:构建 AI Agent 生成的 AI Agent 质量保障与验证架构
- Vibe Coding 何必只在桌面 IDE,编码智能体协同的思考与设计
- 多端编程 Agent(CLI/Desktop/Mobile):AutoDev 架构升级,欢迎一起参与演进
- Agent 架构综述:从 Prompt 到上下文工程构建 AI Agent
- AutoDev A2A 新能力下的云端 Agent 路径思考,从扩展到协作
- 从 Langchain 到 Spring AI,我们究竟需要怎么样一个企业级 AI 开发框架?
- November (7)
- October (1)
- September (2)
- August (2)
- July (2)
- June (1)
- May (7)
- April (6)
- March (6)
- February (1)
- January (2)
- December (3)
- November (3)
- October (3)
- September (5)
- August (4)
- July (4)
- June (1)
- May (3)
- April (2)
- March (5)
- February (2)
- January (6)
- December (6)
- November (4)
- October (5)
- September (4)
- August (4)
- July (5)
- June (7)
- May (4)
- April (3)
- March (9)
- February (6)
- January (2)
- December (2)
- November (3)
- October (3)
- September (2)
- August (5)
- July (4)
- June (3)
- May (5)
- April (1)
- March (2)
- February (3)
- January (1)
- December (6)
- November (5)
- October (2)
- September (4)
- August (4)
- July (2)
- June (4)
- May (4)
- April (3)
- March (4)
- February (2)
- January (3)
- December (7)
- November (7)
- October (6)
- September (7)
- August (9)
- July (5)
- June (5)
- May (5)
- April (8)
- March (5)
- February (5)
- January (3)
- December (6)
- November (4)
- October (4)
- September (5)
- August (4)
- July (10)
- June (3)
- May (6)
- April (5)
- March (7)
- February (4)
- January (3)
- December (4)
- November (5)
- October (4)
- September (3)
- August (5)
- July (6)
- June (3)
- May (5)
- April (4)
- March (5)
- February (2)
- January (7)
- December (21)
- November (19)
- October (9)
- September (4)
- August (5)
- July (4)
- June (5)
- May (4)
- April (2)
- March (3)
- February (1)
- January (1)
- December (7)
- November (5)
- October (1)
- September (2)
- August (2)
- July (4)
- June (4)
- May (7)
- April (3)
- March (7)
- February (8)
- January (7)
- December (10)
- November (10)
- October (5)
- September (10)
- August (12)
- July (4)
- June (7)
- May (6)
- April (21)
- March (9)
- February (8)
- January (25)
- December (22)
- November (16)
- October (15)
- September (14)
- August (30)
- July (30)
- June (12)
- May (47)
- April (49)
- March (29)
- February (12)
- January (24)
- December (29)
- November (9)
- October (3)
- July (4)
- June (1)
- May (3)
- March (17)
- February (13)
- January (7)
- October (1)
- December (1)
- June (1)
2025
2024
2023
2022
2021
2020
2019
2018
2017
2016
2015
2014
2013
2012
2011
2010
1991
- mac os (10)
- Technology (11)
- Thoughtworks (14)
- Internet Of Things (41)
- Share (26)
- ThinkZone (37)
- Arduino (9)
- Hardware (30)
- Notes (13)
- Pythoner Learn Ruby (5)
- Think Of REWORK (11)
- Android (27)
- OpenSUSE (6)
- Linux (20)
- SEO (9)
- Quick Emacs (6)
- Full Stack (131)
- be-a-geek (11)
- Machine learning (9)
- microservices (22)
- Javascript (55)
- Mobile CMS (11)
- CoAP (18)
- Nodejs (7)
- AWS (8)
- 杂谈 (100)
- 翻译 (7)
- Build JavaScript FrameWork (11)
- DSL (8)
- Ionic (13)
- Geo (7)
- GIS (5)
- ReThink (5)
- Hybird (6)
- Architecture (21)
- APP (11)
- serverless (24)
- 架构拾集 (7)
- 架构 (21)
- AI (94)
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)
- Phodal Huang (1063)

