React Native 持续部署:Travis CI + Fastlane + Appium + Jest
最近我们正在使用 React Native 来重写 Growth 应用,GitHub 地址:growth-ng 。作为一个『咨询师』,我要再一次地切换技术栈,从混合应用开发转向 React Native。
重写 Growth 项目,由于业务内容繁多,也因此变成了一个庞大的工程。为了减少开发的时候,不断也开现一些错误,因此花了一段时间来探索:APP 端的持续部署。因此在这一篇文章里, 我们将介绍基于下面的几个框架来搭建持续集成:
- React Native 与持续集成服务器 Travis CI 的使用
- 单元测试 Jest 及 UI 测试框架 React Test Render
- 自动化功能测试 Appium
- 使用 fastlane 来实现持续部署
那么,先让我们从持续集成服务器 Travis CI 讲起。
持续集成:Travis CI
我在 GitHub 上创建开源项目的时候,都喜欢用 Travis CI 来作为持续集成服务器。毕竟它是免费的,而且配置简单的——我们只需要创建一个 .travis.yml 文件,随后再按照规则一个个的填入内容。
在新的 Growth 里,我们配置 Travis CI 来做下面的一些事情:
配置基础环境
在 Travis CI 上改用了 Node.js 的包管理工具 npm 为 yarn,并使用了缓存的机制来加速构建。实践上证明,快了十几秒:
cache: yarn
install:
- yarn install在正常的持续集成作业中,只会进行 eslint 和单元测试。
script:
- npm run lint
- npm test单元测试目前是由三个主要的框架构成的:
- jest。Facebook 推出的单元测试框架,带有 mock 功能
- react-test-render。用来保存上一次的 UI 的 snapshot
- enzyme。由 Airbnb 推出的单元测试工具,主要用来测试一些行为
运行完测试后,会向 Coveralls 提交测试覆盖率,还会获得一份 Code Climate 的『代码质量分析』分数(4.0 是满分~~)

并且我们还配置自动部署,当我们使用 git 命令来打 Tag 时。就会触发 before_deploy 及 deploy 命令。
- 在 before_deploy 的时候,将会安装 Android 的打包环境,并执行打包操作、
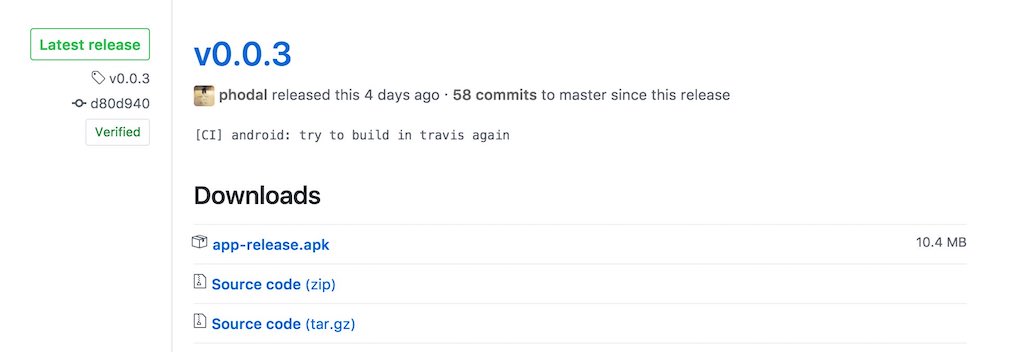
- 在 deploy 的时候,则会执行上传 apk 包到 GitHub Release 页面。
如下图所示:

详细的配置可以见:Growth NG travis CI 配置
在这个过程中,有几个坑值得说一下:
- 使用 openJDK 会出错,只能使用 oraclejdk8
- 配置 Android 环境的时候,会遇到 LICENSE 没有输入 Y 的问题,可以见
before_deploy字段
单元测试:Jest + Enzyme
对于测试来说,尽管框架上发生了一些变化,但是它仍然离开不了 equal、mock、stub 这些基本的用法。
如下是一个 Jest 测试的示例:
it('should open market in browser', () => {
const spy = jest.spyOn(Helper, 'openLink');
SkillDetailView.openPage('https://www.phodal.com/');
expect(spy).toBeCalledWith('https://www.phodal.com/');
});唯一比较麻烦的是,当我们要测试原生的组件,需要在 jest.setup.js 中 mock 这些方法,如下是用来 mock 包 react-native-device-info 中的 getVersion 方法:
jest.mock('react-native-device-info', () => ({
getVersion: jest.fn(),
}));而 React Test Render 的用法就稍微简单一些,主要用来测试一些组件的渲染结果:
it('renders correctly', () => {
const tree = renderer.create(
<Growth />,
);
const treeJson = tree.toJSON();
expect(treeJson).toMatchSnapshot();
});而对于 Componet 中带有 onPress 等的方法,就需要配置 enzyme 来使用:
it('test click book', () => {
const spy = jest.spyOn(SkillDetailView, 'openPage');
const wrapper = shallow(<SkillDetailView skillId={2} />);
wrapper.find({ title: 'CSS禅意花园' }).props().onPress();
expect(spy).toHaveBeenCalled();
});使用 enzyme,模拟用户的操作,并做一些断言。
总的来说,React Native 有一些测试还是不容易写的。并且诸如 WebView 这样的组件,在测试的时候会报错~~。
把测试覆盖率提上去之后,便开始寻找合适的功能测试框架
React Native 功能测试:Appium
最初我考虑的是 Calabash,但是集成的时候,发现资料比较少。于是,便询问我司高级老司机 《移动App测试的22条军规》 的作者黄勇及另外一个资深 QA 梁真的意见,分别收到到了下面的一些框架:
跨平台:Appium
Android:selendroid iOS:FBSimulatorControl、XUITest
但是我看了看代码两个不同平台的代码:Swift、Java。嗯,我还是用 Appium 写 Python、JavaScript 去吧~。Appium 的安装还是挺麻烦的:
brew install libimobiledevice --HEAD
brew install carthage
npm install -g appium ios-deploy wd
gem install xcpretty # optional
appium然后再创建一个 Python 的虚拟环境:
virtualenv venv
. venv/bin/activate
pip install -r requirements.txt再写上一个简单的 Python 测试就可以了:
...
class AppiumTest(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Remote(
command_executor='http://127.0.0.1:4723/wd/hub',
desired_capabilities={
'app': os.path.abspath('./android/app/build/outputs/apk/app-release.apk'),
'platformName': 'Android',
'deviceName': 'Nexus 6P API 25',
})
def tearDown(self):
self.driver.quit()
class TestRouter(AppiumTest):
def test_goto_discover_page(self):
link = self.driver.find_element_by_xpath('//*[@text="探索"]')
link.click()
time.sleep(3)
self.driver.find_element_by_xpath('//*[@text="在线资源"]')总的来说,测试上和 Selenium 还是蛮像的,我想: Appium = App + Selenium。
因为 Travis CI 的 Agent 的配置并不是那么理想,我便不在上面运行相应的测试了。
部署:Fastlane
最后,让我再介绍一下 Fastlane,用它来解决 APP 发版的最后一公里问题。
Fastlane是一组工具套件,旨在实现iOS应用发布流程的自动化,并且提供一个运行良好的持续部署流程,只需要运行一个简单的命令就可以触发这个流程。
它提供了一系列的脚本,来实现对一些工作的自动化,如:
- 上传 APK 包到 Google Play,
- 上传 iOS 应用到 iTunes Connect
- 上传截图、版本更新说明
- 等等的内容
只需要执行一下 brew cask install fastlane,再:
- 到项目的目录执行下
fastlane init,就可以对 Android 应用的自动化发布进行设置 - 到项目的 ios 目录执行下
fastlane init,就会生成相应的 iOS 配置
fastlane 会生成相应的 Appfile 和 Fastfile,并且它还可以支持第三方插件,如我们采用的蒲公英服务:fastlane-plugin-pgyer。
小结
完成了这些步骤后,我们就可以专注的写代码了~~,欢迎来加入我们,编写新的 Growth 应用。
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
- Shire RAG 工作流:在 IDE 中编排 RAG,构建可信的编码智能体
- Shire 编码智能体语言:打造你的专属 AI 编程助手
- AI 编程智能体语言 Shire 设计原则
- Shire - AI 辅助编程与 AI 编程智能体语言:颠覆传统编程的利器
- AI 辅助编码的开发者体验:Less Chat 到 More Auto,再到 Easy Verify
- AI 辅助理解现有代码:自然语言搜索的 RAG 策略设计与 IDE 插件的落地
- AutoDev for VSCode 预览版:构建精准提示词与编辑器的完美融合
- 构建演进式 AI 辅助编码,融合 DevOps 规范和实践
- 可执行单元校验:在 IDE 中提升 AI 智能体代码的准确性
- 在 IDE 中构建 AutoDev AI 编程开发智能体框架与 AI 智能体语言?
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

