Ionic Android应用开发《程序语言答人》——Router
在上一篇Ionic Android应用开发《程序语言答人》中简单地介绍了一下开始的流程,接着我们来说说Router。
UI Router
AngularUI Router is a routing framework for AngularJS, which allows you to organize the parts of your interface into a state machine. Unlike the $route service in the Angular ngRoute module, which is organized around URL routes, UI-Router is organized around states, which may optionally have routes, as well as other behavior, attached.
有这样的一个中文介绍
AngularUI Router是AngularJS的路由框架,和默认的$route不同,它将所有路由包装成可划分层级的状态机状态,路由路径在ui-router中不是必须的。由于ui-router的路由状态机是分层级的,所以使用ui-router可以非常方便地创建包含多个嵌入的子模板。
一个简单的路由如下所示:
.state('app', {
url: "/app",
abstract: true,
templateUrl: "templates/menu.html"
})即有URL、模板,而对于一个复杂的Ionic的Router来说是这样子的
.state('app.wiki', {
url: "/wiki",
views: {
'menuContent': {
templateUrl: "templates/wiki.html",
controller: 'WikiCtrl'
}
}
})即带有Controller,一个完整的Router还会有一个默认的路由
$urlRouterProvider.otherwise('/app/level');Router路由
/app/level对应的路由是:
.state('app.levelSelect', {
url: "/level",
views: {
'menuContent': {
templateUrl: "templates/level.html",
controller: 'LevelSelectCtrl'
}
}
})level.html的内容如下所示:
<ion-view view-title="选择级别">
<ion-content>
<ion-list>
<ion-item ng-repeat="level in levels" href="#/app/level/{{level.id}}">
<div ng-if="level.id == 1 ">
<i class="icon ion-ios-unlocked"></i> {{level.title}}
</div>
<div ng-if="level.id != 1 ">
<i class="icon ion-ios-locked"></i> {{level.title}}
</div>
</ion-item>
</ion-list>
</ion-content>
</ion-view>而LevelSelectCtrl如下所示:
.controller('LevelSelectCtrl', function ($scope) {
if (typeof analytics !== 'undefined') {
analytics.trackView("LevelSelectCtrl");
}
$scope.levels = [
{title: 'Level 1', id: 1},
{title: 'Level 2', id: 2},
{title: 'Level 3', id: 3},
{title: 'Level 4', id: 4}
];
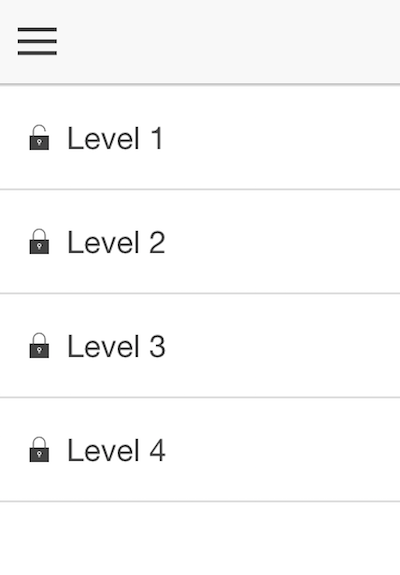
})Controller做的事,似乎就是将数据放到模板,接着渲染~~,就会有如下的结果。

当我们选择level1时,逻辑就来到了
.state('app.single', {
url: "/level/:level",
views: {
'menuContent': {
templateUrl: "templates/level_quiz.html",
controller: 'QuizCtrl'
}
}
})这就是一个简单的页面间的跳转与Router的关系。
其他
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
- 构建演进式 AI 辅助编码,融合 DevOps 规范和实践
- 可执行单元校验:在 IDE 中提升 AI 智能体代码的准确性
- 在 IDE 中构建 AutoDev AI 编程开发智能体框架与 AI 智能体语言?
- AutoDev DevIns —— 开源 AI 智能体语言,构建 AI 驱动的自动编程
- 如何构建全流程辅助的 AI4EE 能力:从 Team AI 到企业级 AI 辅助研发的思考?
- AutoDev 自定义 Agent:快速接入内部 AI Agent,构建 IDE 即 AI 辅助研发中心
- 2024 年 AI 辅助研发趋势预测:从研发数字化到 AI + 开发工具 2.0,不止于 Copilot
- 在 GitHub Action 上构建 HarmonyOS 应用
- AutoDev 1.6.4:借助生成式 AI 提升 HarmonyOS 应用开发体验
- 生成式 AI 辅助遗留系统改造:工具设计篇
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

