Ionic Google Analytics集成
记录一下之前往《程序语言答人》中添加Google Anlytics的过程。
![]()
Ionic Google Analytics
1.添加插件
cordova plugin add https://github.com/danwilson/google-analytics-plugin.git2.添加初始代码
$ionicPlatform.ready(function() {
if (typeof analytics !== 'undefined'){
analytics.startTrackerWithId('UA-xxxxxx-x');
analytics.trackView('Screen Title')
}
});注意: typeof analytics !== 'undefined'是很有必要的,对于国内这种大部分的人都用不了Google的App来说。
3.对应Controller添加trackView
如在levelSelectCtrl中添加
if (typeof analytics !== 'undefined') {
analytics.trackView("LevelSelectCtrl");
}4.run
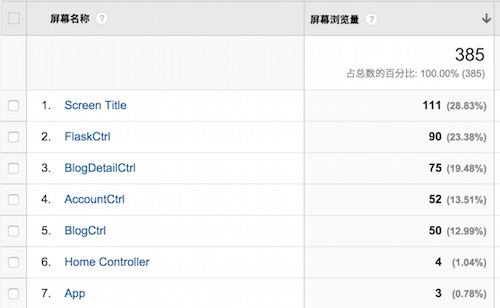
接着我们就可以在Google Analytics看到结果了~~

Ionic Google Analytics
详情可见: http://ngcordova.com/docs/plugins/googleAnalytics/
module.controller('MyCtrl', function($scope, $cordovaGoogleAnalytics) {
$cordovaGoogleAnalytics.debugMode();
$cordovaGoogleAnalytics.startTrackerWithId('UA-000000-01');
$cordovaGoogleAnalytics.setUserId('USER_ID');
$cordovaGoogleAnalytics.trackView('Home Screen');
$cordovaGoogleAnalytics.addCustomDimension('dimension1', 'Level 1');
$cordovaGoogleAnalytics.trackEvent('Videos', 'Video Load Time', 'Gone With the Wind', 100);
$cordovaGoogleAnalytics.addTransaction('1234', 'Acme Clothing', '11.99', '5', '1.29', 'EUR');
$cordovaGoogleAnalytics.addTransactionItem(
'1234', 'Fluffy Pink Bunnies', 'DD23444', 'Party Toys', '11.99', '1', 'GBP'
);
});其他
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
comment
- 构建演进式 AI 辅助编码,融合 DevOps 规范和实践
- 可执行单元校验:在 IDE 中提升 AI 智能体代码的准确性
- 在 IDE 中构建 AutoDev AI 编程开发智能体框架与 AI 智能体语言?
- AutoDev DevIns —— 开源 AI 智能体语言,构建 AI 驱动的自动编程
- 如何构建全流程辅助的 AI4EE 能力:从 Team AI 到企业级 AI 辅助研发的思考?
- AutoDev 自定义 Agent:快速接入内部 AI Agent,构建 IDE 即 AI 辅助研发中心
- 2024 年 AI 辅助研发趋势预测:从研发数字化到 AI + 开发工具 2.0,不止于 Copilot
- 在 GitHub Action 上构建 HarmonyOS 应用
- AutoDev 1.6.4:借助生成式 AI 提升 HarmonyOS 应用开发体验
- 生成式 AI 辅助遗留系统改造:工具设计篇
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)


