用户体验与可用性——提高可用性小记
在过去的一个星期里,对博客的一些小细节修改:
- code highlight的颜色
- ngx_pagespeed模块的加入
- 加入全部文章的链接页(用的是Angluarjs,不利于SEO)
- blockquote的CSS
- HTML列表的CSS
网站优化小记
Blockquote CSS
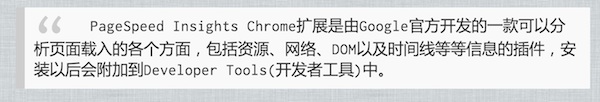
引用的内容变成了如下的样子:

其对应的CSS如下所示
blockquote {
background: #f9f9f9;
border-left: 10px solid #ccc;
margin: 1.5em 10px;
padding: 0.5em 10px;
quotes:"\201C""\201D""\2018""\2019";
}
blockquote:before {
color: #ccc;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
margin-right: 0.25em;
vertical-align: -0.4em;
}
一个漂亮的CSS列表
一个更漂亮的CSS列表,主要是CSS3,还有一些伪元素之类的

代码如下所示:
.middle .posts ul {
counter-reset: li;
list-style: none;
list-style: decimal;
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 1em;
}
.middle .posts li {
position: relative;
display: block;
padding: .4em .4em .4em 2em;
padding: .4em;
margin: .5em 0;
background: #FFF;
color: #444;
text-decoration: none;
-moz-border-radius: .3em;
-webkit-border-radius: .3em;
border-radius: .3em;
}
.middle .posts li:hover {
background: #cbe7f8;
}
.middle .posts li:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
-moz-border-radius: 2em;
-webkit-border-radius: 2em;
border-radius: 2em;
color: #FFF;
}
Code Highlight
这个就不用多说了吧,用的是Highlight JS
主题用的是Rainbow
全部文章的连接页
详细可见:
用的是之前nodejs restify sqlite3网站重构二,生成RESTful接口生成的API,只是新建了一个东西,只要还是下面的元素构成。
- Nodejs
- Nodejs Restify
- AngularJS
缺点是不利于SEO,但是不需要重复读取数据库,似乎有时候这会是一个更好的选择,或者将数据库变为文件,只是不利于写。
可用性与美观
这是一个有趣的话题,过于美观不利于用户对网站真实的评价,有点缺陷算是好的。这点可以在《黑客与设计:剖析设计之美的秘密》一书中看到,而SEO也是书中说到的一个重要的一方面。这种论调有种类似于胸大无脑的感觉,要是胸小就是有脑了么?
美学只是整个用户体验的一个方面,但是它们值得我们像对待可靠性、上线时间或者加载速度这些总是一样,严肃对待。
可用性
对于可用性来主,我们所要做的大概就是把用户需要的东西提供给用户,和一般的长篇大论不同的是:对于技术博客来说,用户不会去听你的无病呻吟。用户是为了完成某个特定的目标,进行搜索,最后才到了你的网页上。我们所要做的就是把重点提供给用户,少即是多,用户看得越少对于用户来说便是好的,以用户为中心的设计(User-Centered Design)。
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
- AutoDev Remote 编程智能体:你何必只让 AI 在白天分析需求、设计方案
- AutoDev 预上下文引擎:预生成代码语义化信息,构建 AI 编程的知识基座
- 两周 3 万行代码!我们的 7 个 AI “粪堆”求生编程实践
- AutoDev 智能开发驾驶舱|上下文驱动的 AI 编程开发者平台
- 预生成上下文:重构 RAG 的关键工程能力,构建企业级 AI 编程底座
- 预上下文生成:提升生成式 AI 代码生成效率的关键
- AI 友好架构:DevOps 平台 & 平台工程赋能 AI 自动编程
- AI 驱动的知识导航:通过平台工程提升开发者生产力
- AI 友好架构:AI 编程最佳实践范式,构建 10x 效率提升的代码库
- 一句提示词,一个智能体:AutoDev 本地智能体,你的 Agent 自由工坊
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

