Jenkins 2.0 里使用 Jenkinsfile 设计更好的 Pipeline
在编写《Growth:全栈 Web 开发思想》的时候,发现了Jenkins 2.0 发现了一个很帅的插件,叫Blue Ocean。
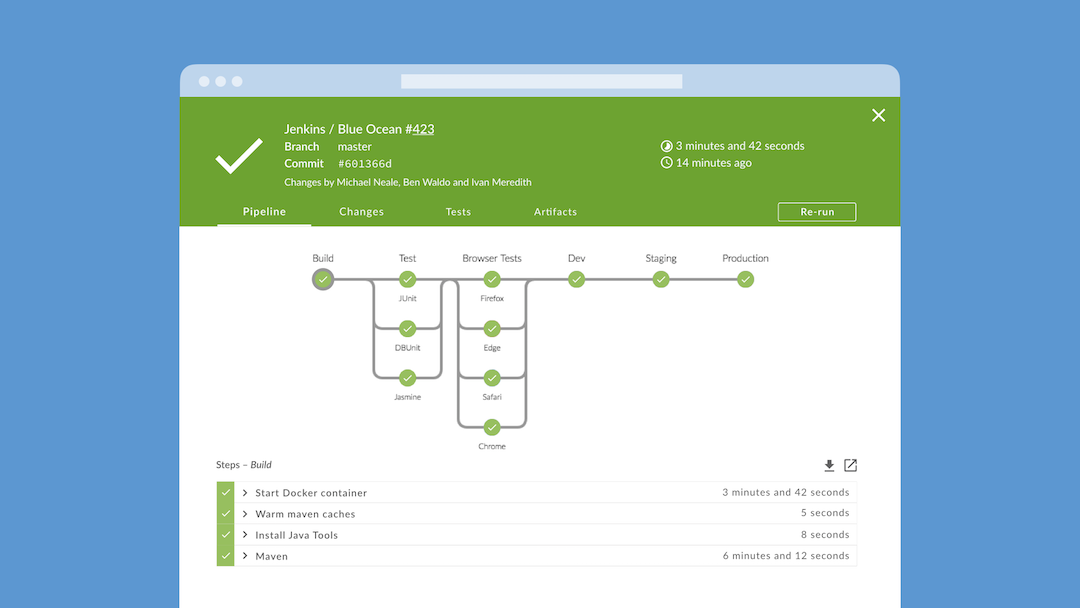
提供了一个高大上的可视化界面,如下:

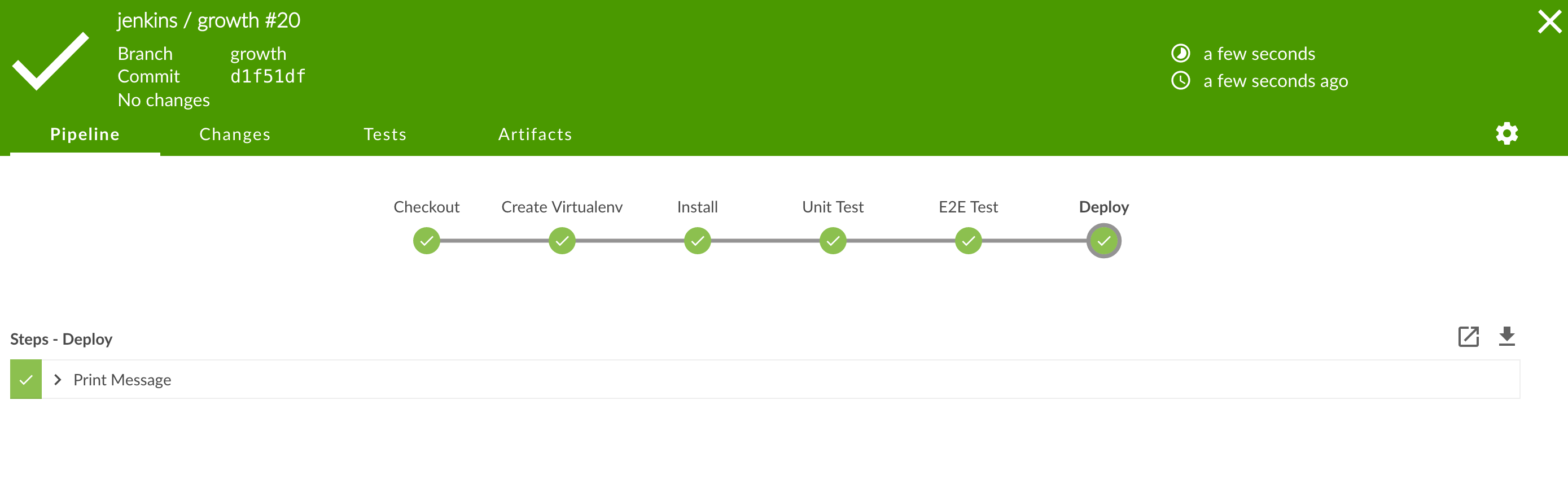
超级直观,有木有,构建流程一目了然。于是,我也做了一个玩玩:

简单的来说,就是编写 Jenkinsfile,即 Pipeline as Code。
Jenkinsfile
Jenkinsfile 是一种基于 Groovy 的 DSL,和 Gradle 的设计思想是一样的,我们也可以编写 Groovy 插件作为扩展。
而一个 Jenkinsfile 也相当的直观,如下是我在书中编写的代码示例:
node {
stage ('Checkout') {
git 'https://github.com/phodal/growth-studio'
}
stage ('Create Virtualenv') {
sh './ci/setup.sh'
}
stage ('Install') {
sh './ci/install.sh'
}
stage ('Unit Test') {
sh './ci/unit_test.sh'
}
stage ('E2E Test') {
sh './ci/e2e.sh'
}
stage ('Deploy') {
sh './ci/deploy.sh'
}
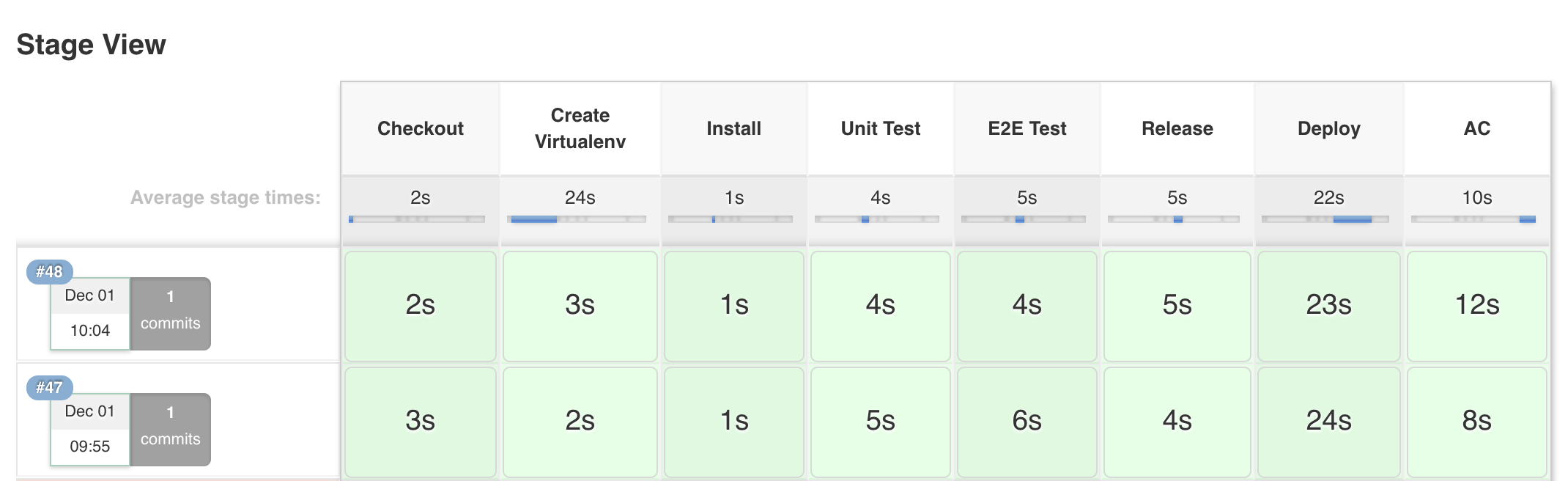
}上面的每一步里,都是由一个简单的脚本来构成的。在运行的时候,我们可以做到下面的效果:

各个阶段的运行时间一目了然。
而我们所做的只需要在创建项目的时候,选择 Pipeline,并选择 Jenkinsfile 的来源即可:
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
comment
- Shire RAG 工作流:在 IDE 中编排 RAG,构建可信的编码智能体
- Shire 编码智能体语言:打造你的专属 AI 编程助手
- AI 编程智能体语言 Shire 设计原则
- Shire - AI 辅助编程与 AI 编程智能体语言:颠覆传统编程的利器
- AI 辅助编码的开发者体验:Less Chat 到 More Auto,再到 Easy Verify
- AI 辅助理解现有代码:自然语言搜索的 RAG 策略设计与 IDE 插件的落地
- AutoDev for VSCode 预览版:构建精准提示词与编辑器的完美融合
- 构建演进式 AI 辅助编码,融合 DevOps 规范和实践
- 可执行单元校验:在 IDE 中提升 AI 智能体代码的准确性
- 在 IDE 中构建 AutoDev AI 编程开发智能体框架与 AI 智能体语言?
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

