Scala Play 框架初探
因为工作的需要用到Play,所以先行玩了一下。因为Scala框架的模式,和我所熟悉的Django的MTV模式很相似,所以也写一篇文章说说呼呼~~。、
Play框架
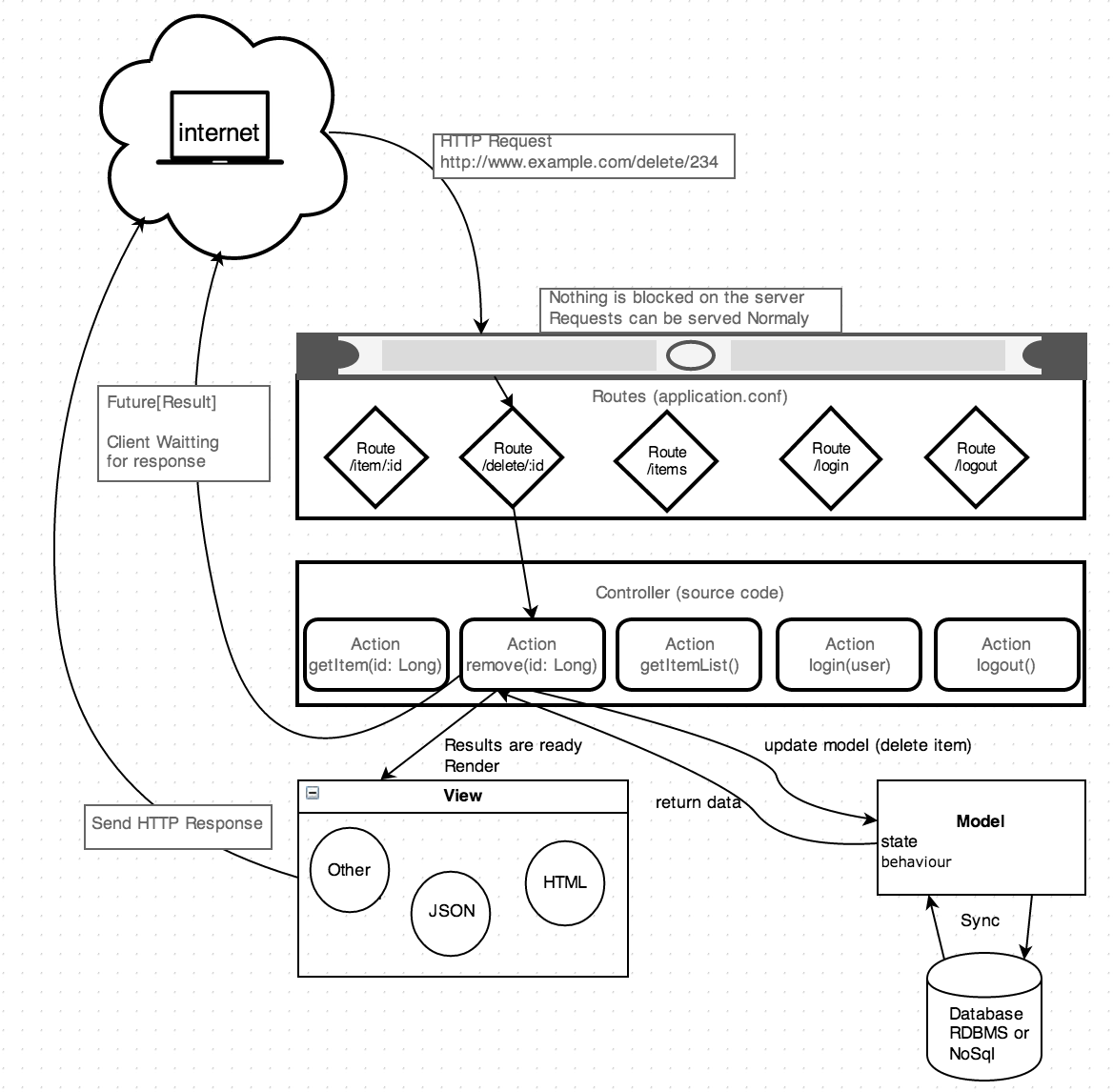
Play框架的架构如下图所示:

当请求从浏览器发到服务端时,会有Routes来处理,如我们请求 /use/1 的URL时。这个请求将在Routes找到对应的函数来处理,在Django中处理请求的函数叫做URL Dispatcher。
# Routes
# This file defines all application routes (Higher priority routes first)
# ~~~~
# Home page
GET / controllers.ApplicationController.index
POST /user controllers.ApplicationController.addUser
GET /delete/:id controllers.ApplicationController.deleteUser(id : Long)
GET /user/:id controllers.ApplicationController.getUser(id : Long)
GET /api/user/:id controllers.ApiController.getUser(id : Long)
POST /api/user controllers.ApiController.createUser
# Map static resources from the /public folder to the /assets URL path
GET /assets/*file controllers.Assets.versioned(path="/public", file: Asset)随后在我们的ApiController中会有一个对应的getUser的方法来处理,如下所示:
class ApiController extends Controller {
def getUser(id: Long) = Action.async { implicit request =>
UserService.getUser(id).map {
case None => NotFound(Json.obj("error" -> "Not Found"))
case Some(user) => Ok(Json.toJson(user))
}
}
}随后还是相应的UserService去取相应的用户
import models.{User, Users}
import scala.concurrent.Future
object UserService {
def addUser(user: User): Future[String] = {
Users.add(user)
}
def getUser(id: Long): Future[Option[User]] = {
Users.get(id)
}
}最后便会执行到model层:
object Users {
val dbConfig = DatabaseConfigProvider.get[JdbcProfile](Play.current)
val users = TableQuery[UserTableDef]
def add(user: User): Future[String] = {
dbConfig.db.run(users += user).map(res => user.toString()).recover {
case ex: Exception => ex.getCause.getMessage
}
}
def get(id: Long): Future[Option[User]] = {
dbConfig.db.run(users.filter(_.id === id).result.headOption)
}
}Blabla,然后我们就取到了这个用户。如果只是从这个过程上来说,我觉得和一般的MVC框架并没有太大的区别。
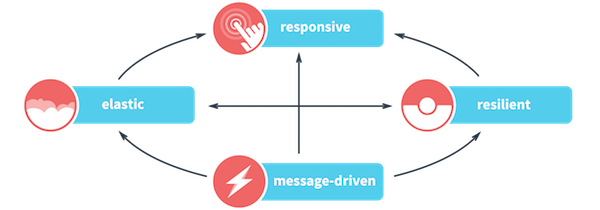
直至,我看到了Reactive:

或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
comment
- 2025 年 AI 编程趋势:智能体 10 倍生产率放大下的“粪围”蔓延
- 2025 年 AI 驱动开发中的生产力与风险:10 倍悖论
- AutoDev Remote 编程智能体:你何必只让 AI 在白天分析需求、设计方案
- AutoDev 预上下文引擎:预生成代码语义化信息,构建 AI 编程的知识基座
- 两周 3 万行代码!我们的 7 个 AI “粪堆”求生编程实践
- AutoDev 智能开发驾驶舱|上下文驱动的 AI 编程开发者平台
- 预生成上下文:重构 RAG 的关键工程能力,构建企业级 AI 编程底座
- 预上下文生成:提升生成式 AI 代码生成效率的关键
- AI 友好架构:DevOps 平台 & 平台工程赋能 AI 自动编程
- AI 驱动的知识导航:通过平台工程提升开发者生产力
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

