思维图形化:从表象到概念的浮现过程
我们学习到的某一个领域的知识,很少会孤立存在的。当我们有意识地去发掘的时候,便会惊讶地发现:它们之间存在联系。这也就是我写这一篇文章的目的,尝试去建立对于思维图形化的推理过程。显然,与结果相比,过程也许是这篇文章的一个重点。
虽然,文章的大部分原理来自于认知语义学 —— 即有关语言中概念内容及其结构的现象学。而我并非这方面的专家,我只是偶然间看过相关的书,但是我觉得它们之间的关联不是偶然的,所以我也就是 “大胆” 也写下第一批思想。
首先,来了解一下四个名词:
- 概念。它是抽象的、普遍的想法,是充当指明实体、事件或关系的范畴或类的实体。
- 关系。其基本含义为事物之间相互作用、相互影响的状态
- 范畴化。由主客观相互作用对事物进行分类的过程。(PS:过程是这里的重点)
- 可视化方式。
我对于它们的了解,其最主要来源于侯世达博士的《表象与本质:类比,思考之源和思维之火》(PS:希望你之前没有看过他写的 GEB ),后来在其它书中进一步展开了。
对于概念和关系而言,我觉得每个人都非常清楚,但是范畴化就是另外一个有意思的概念。在我们的日常生活中,经常会自动的进行范畴化,即进行分类。诸如于,phodal 写的文章就是连他自己也看不懂。
分类与层次化:技能图谱的基本抽象
上面的开头可能有点硬核,先让我们看一个简单的问题,新手(通常是刚加入某个公司的毕业生)程序员:接下来,我应该学习点什么?
而一个常见的过程是,你会通过一系列的问题去了解:他学习过什么,没有学习过什么,进而给出了你的建议。而其背后,就是在你的脑海里拥有了这个领域的图谱,基于你对他的初步理解(学过,没学过),给了后续的建议。
诸如于, 你向他给了一个建议:我们在浏览器输入了URL,会发生了什么?这个过程中,首先建立的是一个知识的概览。随后,你可以继续给他建议,可以了解一下:Spring 框架以及它在过程中做了什么?问题,便回到了后端领域,细到某个分类。如此往下,我们就一直在不同的层次:HTTP 协议、Web 开发、前端开发、后端开发、软件框架、编程语言等之间跳跃。
更有意思的是,你并没有发现,你构建了一个完整的知识图谱。(PS:如果没有的话,那么你可能得再补全)。

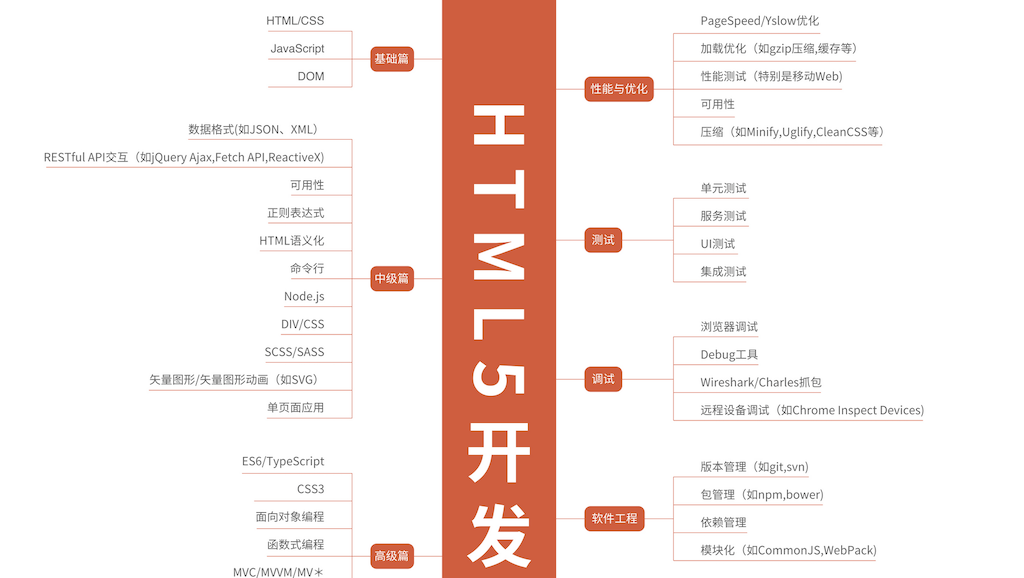
如在多年前,我给 Stuq 画的这个知识图谱,就是充满了不同层次与不同分类的示例(分类不一致),根据这个图就可以给新手程序员建议。
位于其中的几个关键是:分类、层次、概念(如版本管理)、示例(如 git)
(PS:于是,在我工作两三年后,为了回答这个问题,我创建了一个名为 Growth 的开源应用,以及对应的内容。而其本质,其实就是现在随处可见的技能图谱。现在,最火的便是 Developer Roadmaps,详细可以参见:https://roadmap.sh/。)
层次化的概念:思维导图的艺术式
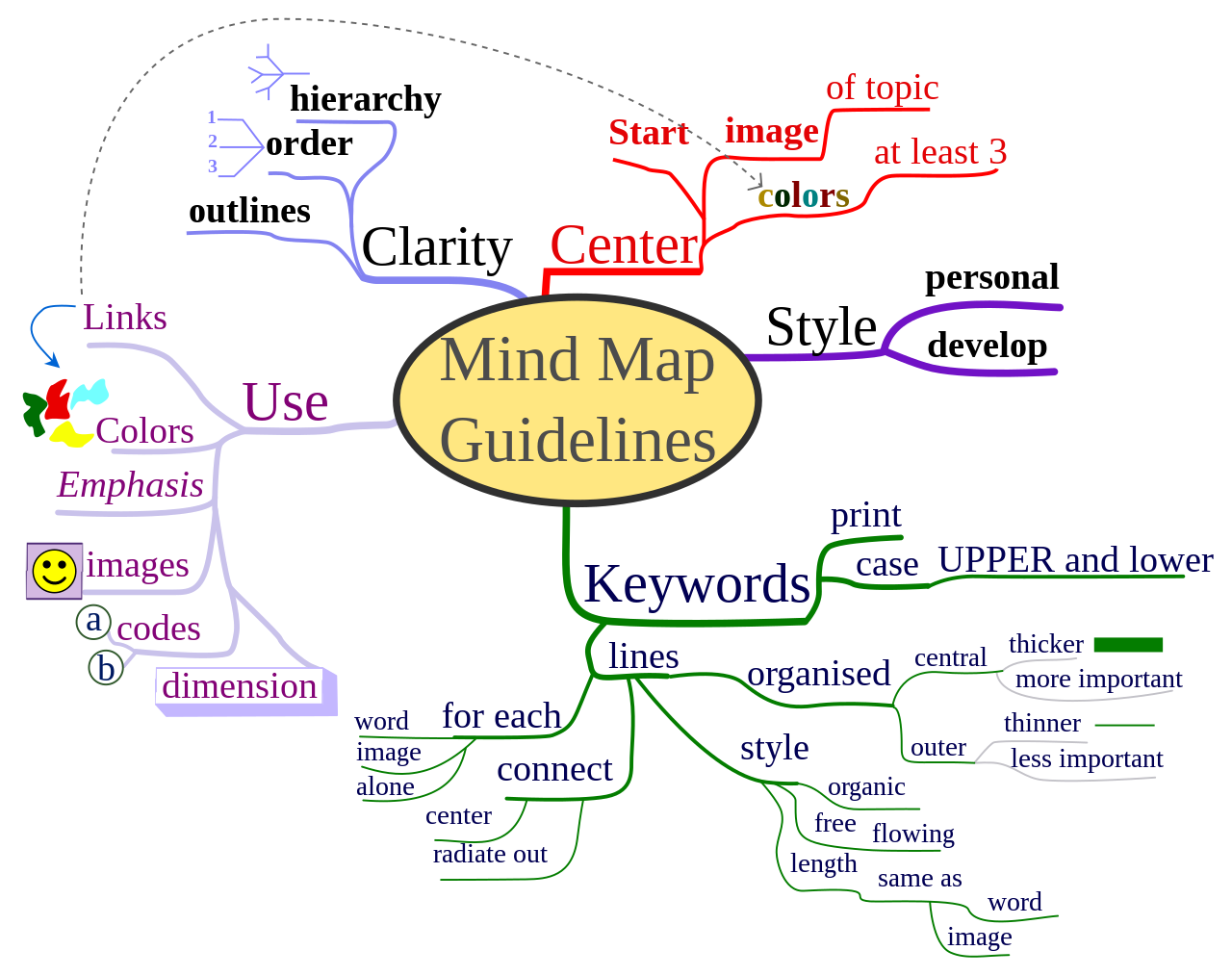
与技能图谱相比,思维导图(Mind Map)的图像化带来了更多的好处。作为一种可视图表、整体思维工具,它使用一个中央关键词或想法引起形象化的构造和分类的想法。围绕于这个中心想法,我们可以将关联的所有东西连接起来。
在不考虑思维导图的图像记忆的功能时,它其实就是一个 Treemap。不过,其实就算考虑了图象这一因素,它依旧一个 Treemap.

与普通的技能图谱相比,可视化是脑图的重点,也因此在东尼·博赞的《思维导图》中一直在强调艺术性。在不考虑艺术性(即好不好看)的情况下,思维导图的核心有:
- 图像
- 词汇:关键词
- 层次和分类:即图像和词汇的结合。
回到原书中,要应用好思维导图的关键是:需要用导级和分类来组织你的思想和思维导图,诸如于 “机器“ 比 ”车辆“ 这一个词厉害得多。如何向上扩展到更高的分类级别,并向下实例化一个示例,就是整个驾驭联想创建性过程的重点。
概念与关系:模式语言的粒度与层次
一个逻辑学家能凭一滴水推测出大西洋或尼亚加拉瀑布的存在。 —— 福尔摩斯
起初,我对于模式语言的印象内容来源于:《领域驱动设计:软件核心复杂性应对之道》出现的模式语言。而更出一的些出处其实是在 POSA 5(《面向模式的软件架构:模式与模式语言》),这本书便是花了整体书的内容在讨论模式语言,如何去构建模式的空间?
首先,再定义一下模式语言,它是针对于某个特定的问题(如并行编程)所抽象的模式,并包含了他们之间的关系等,能用于系统性地解决这一类问题。  当然了,这个图并不是我们的重点,我们可以看几个有意思的总结:
当然了,这个图并不是我们的重点,我们可以看几个有意思的总结:
- 完整的语言用过千幅图。
- 面向领域的命名帮助忆起模式语言。
- 模式语言展开对话,并讲述很多故事。
也就是模式语言在强调一个重点,模式语言与使用者展开对话,指导他们探索其解决方案空间。总结一下:如何有指引性的帮助使用者探索?即如果 A 模式不能解决,那么我是不是使用 B 模式?
再回到模式语言的关键点:全貌、基本的模式描述和如何将语言中的模式纺织在一起。后两者简单来说,就是模式、模式的展开及其关系。
设计模式的层次与粒度
顺带一提,在 GoF 的《设计模式》的设计模式空间里,模式本身就是处于不同的粒度和抽象层次,对他们的范畴化,也是一个很好玩的滑动过程,诸如于作用于类,还是对象。如果我们以这样的单元(类、对象)进行范畴滑动,我们就可以推理出函数、模块、服务等一系列不同粒度和抽象层次的设计模式的存在。那么像《微服务架构设计模式》、《云计算架构设计模式》和《云原生模式》书籍的出现,也就是在我们意料之内的事情。
然而,更值得注意的是粒度和抽象层次只是分类方式的一种。如果我们换个视角,诸如于关系或者行为作为分类的基础,那么原本的七层体系可能一下子变为两层或者三层。更详细的补充内容,可以参考先前的《模式的模式:从设计模式到元模式》或者《元素建模:探索建模的要素》。
层次化的概念与关系:概念图的可视化
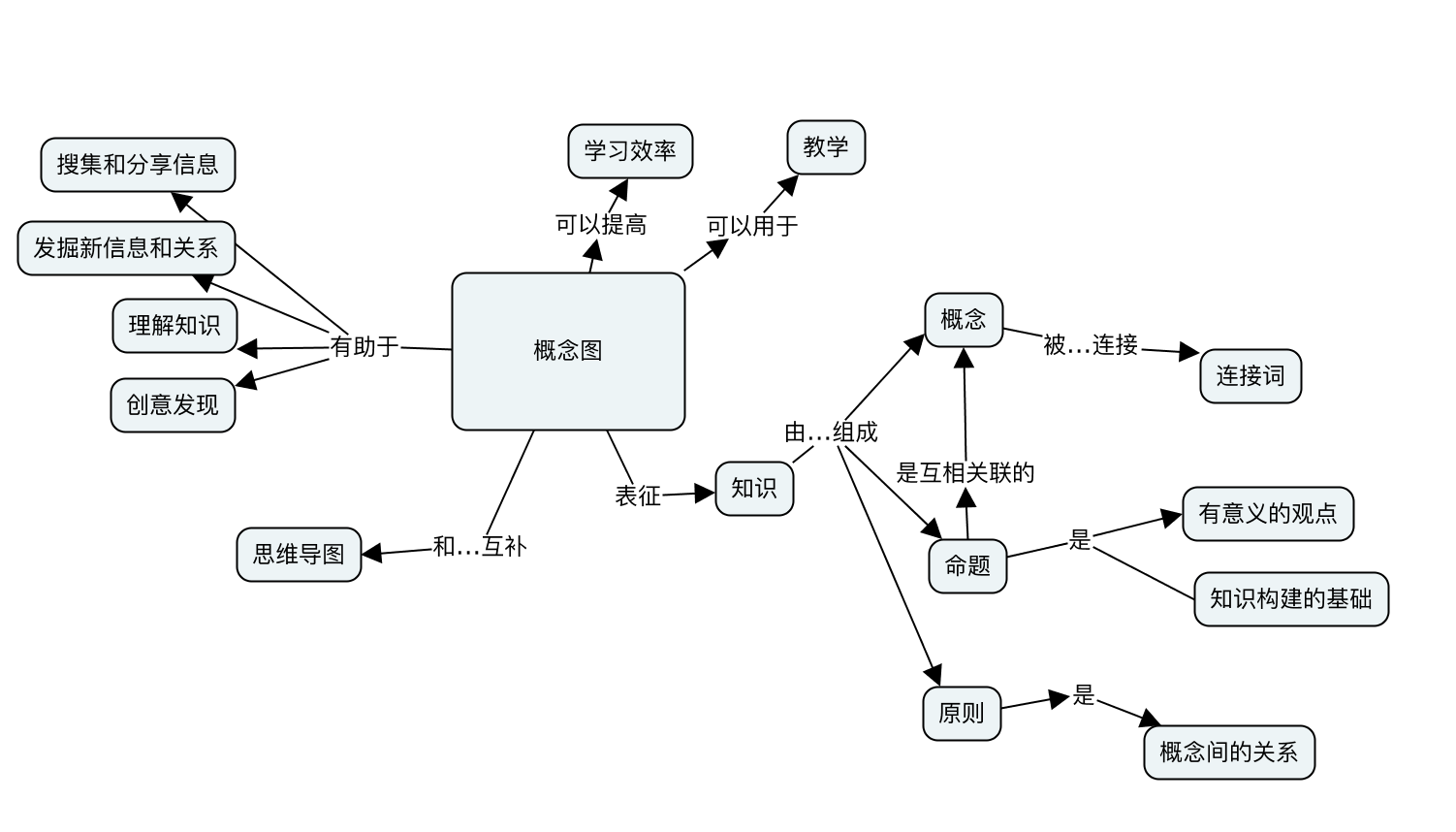
接下来,让我们考虑纯粹的概念与关系,来构建思维体系,便是概念图。概念图(concept map)是一种用节点代表概念,连线表示概念间关系的图示法。详细见下图(图中的焦点问题是:什么是概念图):

其中,概念图的作者 Joseph D. Novak 对于概念的定义是:用一个特定的符号表示的感知到的关于对象或事件或其记录的规律或模式。而如何去学习这个概念就是一个很有意思的过程,主要是:概念形成与概念同化。不过,这不是我们的重点。
概念图的核心要素与上述的其它几部分相近:
- 焦点问题。我们要解决什么问题?
- 概念。
- 关系。由指向性的箭头 + 文字标注来表示。
其与思维导图的差异:思维导图反映心中所想的内容,而概念图被认为应该是现实(抽象上)的概念地图或系统。思维导图更突出层次性,概念图更突出关系。
PS:如果概念图本身带有丰富的词汇,融入一些有意思的故事,也就会充满了丰富的用户探索的体验。
概念与关系的可视化:UML 图的提炼
如果我们从思维模式的方式来考虑,那么 UML (统一建模语言)图是一种简化的概念与关系的模型。UML 是描述、构造和文档化系统制品的可视化语言。它可以以不同的详细级别表示系统,模型从较高、较抽象的级别描述系统,如用例、领域模型、交互图、设计类图等等。
而如果回到与编程实现最相近的类图,那么我们会发现:
- 类即就是概念
- 类的属性、方法便是概念的展开
- 类间的关系。简化了的关系,只有这么几种。
从底层结构来说,它是一种概念图。
如果只从图形可视化的基本需求来说,Graphviz 这种图形即代码也是一种更简单有效的方式。
思考:如何定义一种新的方式?
如何控制发散-收敛的过程,其实才是整个问题的关键?诸如于,我们习惯的头脑风暴,又或者是类似于 DDD(领域驱动设计)的事件工作坊,都采用的是一个类似的过程式。
如果我们回到范畴的滑动过程,会发现这个问题非常简单。因为,我们已经进行了一系列的归纳,要设计一个新的方式,并将它演绎出来就变得异常的容易。
小结
回到的两篇文章「模式的模式」和「元素建模」,如果我们能在不同层次的范畴间滑动,那么我们就创建自由地做出更多的创新。诸如于,「元素模式」是在设计模式底层的概念抽象,并由关系来构造出设计模式,那么我们也能借助于它来产生新的设计模式。
这就是这篇文章想讲的故事:向底抽象,作出类比,构建范畴。
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
- AutoDev Remote 编程智能体:你何必只让 AI 在白天分析需求、设计方案
- AutoDev 预上下文引擎:预生成代码语义化信息,构建 AI 编程的知识基座
- 两周 3 万行代码!我们的 7 个 AI “粪堆”求生编程实践
- AutoDev 智能开发驾驶舱|上下文驱动的 AI 编程开发者平台
- 预生成上下文:重构 RAG 的关键工程能力,构建企业级 AI 编程底座
- 预上下文生成:提升生成式 AI 代码生成效率的关键
- AI 友好架构:DevOps 平台 & 平台工程赋能 AI 自动编程
- AI 驱动的知识导航:通过平台工程提升开发者生产力
- AI 友好架构:AI 编程最佳实践范式,构建 10x 效率提升的代码库
- 一句提示词,一个智能体:AutoDev 本地智能体,你的 Agent 自由工坊
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

