Django + Tastypie 打造 AutoComplete
想着自己的博客也就那么几篇,打造一个auto complete也不是一件很难的事:
- 一个所有文章的API
- AutoComplete插件
最后我们的结果有:

打造Django API
之前有一篇文章是写怎样用《Django Tastypie 构建Django RESTful API》,我们所还要做的就是,加一个filtering,最后我们的api的代码是:
class AllBlogSlugResource(BaseCorsResource, ModelResource):
class Meta:
queryset = BlogPost.objects.published()
resource_name = "url"
fields = ['keywords_string', 'slug', 'title']
allowed_methods = ['get']
serializer = Serializer()
cache = SimpleCache(timeout=100)
filtering = {
'slug': ALL_WITH_RELATIONS,
'title': ALL_WITH_RELATIONS
}在title里接受不同的条件。
使用jQuery AutoComplete
因为在博客里已经用到了jQuery,于是自然而然的也就用到了jQuery AutoComplete
jQuery-Autocomplete
简介: Ajax Autocomplete for jQuery allows you to easily create autocomplete/autosuggest boxes for text input fields.
- 请求的API是: '/api/v1/url/?limit=20&format=json&
- paramName是title包含某些字符
- onSelect后重定向到所选择的页面
所以最后我们的结果是:
$('#autocomplete2').autocomplete({
minChars: 2,
serviceUrl: '/api/v1/url/?limit=20&format=json&',
paramName: 'title__contains',
transformResult: function(response) {
var result = [];
$.each(JSON.parse(response).objects, function(index, dataItem) {
result.push({value: dataItem.title, data: dataItem.slug});
});
return { suggestions: result }
},
onSelect: function (suggestion) {
window.location.href = "{% url "blog_post_list" %}" + suggestion.data;
}
});其它
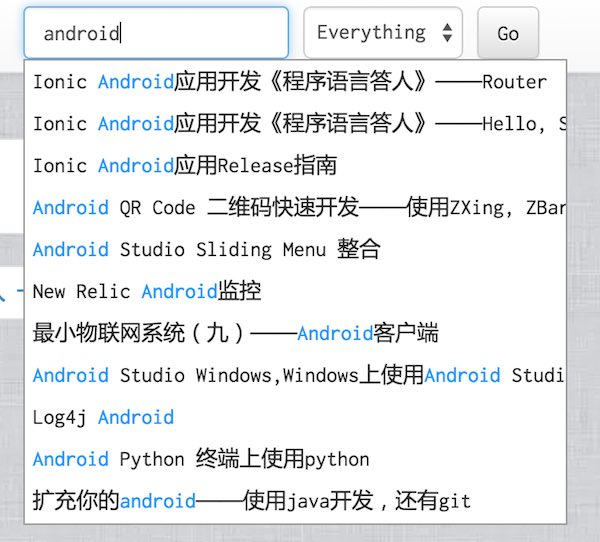
可以在下面的搜索框架中进行测试~~
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
comment
- 2025 年 AI 编程趋势:智能体 10 倍生产率放大下的“粪围”蔓延
- 2025 年 AI 驱动开发中的生产力与风险:10 倍悖论
- AutoDev Remote 编程智能体:你何必只让 AI 在白天分析需求、设计方案
- AutoDev 预上下文引擎:预生成代码语义化信息,构建 AI 编程的知识基座
- 两周 3 万行代码!我们的 7 个 AI “粪堆”求生编程实践
- AutoDev 智能开发驾驶舱|上下文驱动的 AI 编程开发者平台
- 预生成上下文:重构 RAG 的关键工程能力,构建企业级 AI 编程底座
- 预上下文生成:提升生成式 AI 代码生成效率的关键
- AI 友好架构:DevOps 平台 & 平台工程赋能 AI 自动编程
- AI 驱动的知识导航:通过平台工程提升开发者生产力
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

