DDM: 一个简洁的前端领域模型库
在上一篇文章《前后端分离之领域模型的思考》中,我们介绍了在前端开发中所遇到的一个问题。即:
一个模型多个上下文的问题
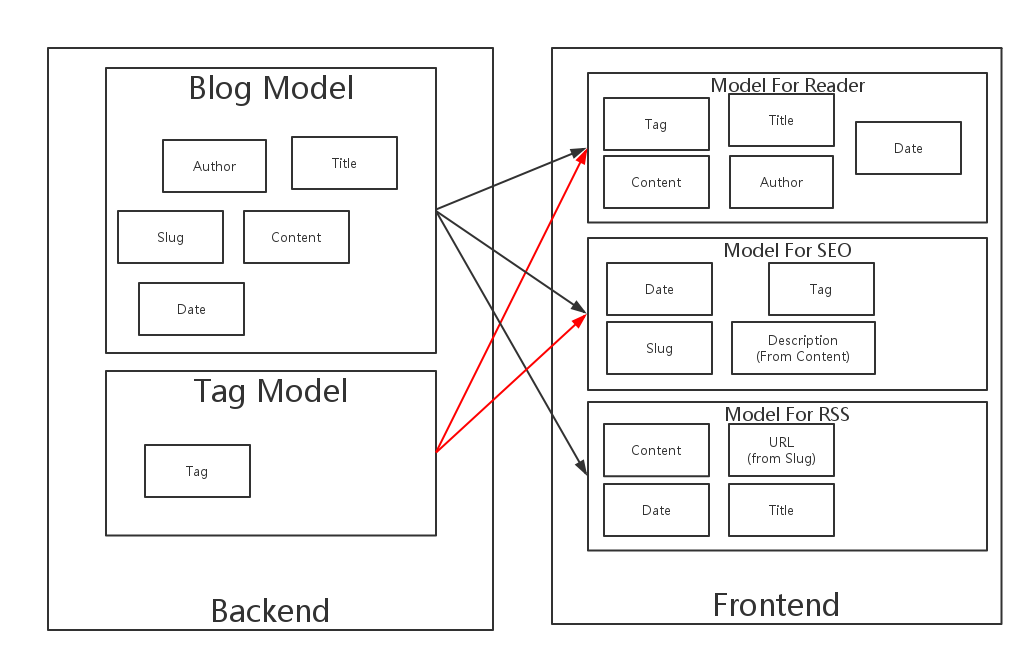
对于我们的几个不同业务情景下,我们只使用同一个后台API的情形。如下图所示:

在我们的Blog Model里,我们有Author、Title、Slug、Content、Data几个字段。
而在我们使用的时候,我们需要依据这个模型应用到不同的场景下:
- 面向读者的Model,只有
Tag、Title、Author、Date、Content五个字段。 - 面向SEO时,只有
Tag、Title、Date、基于Content的Description四个字段。 - 面向RSS时,则有
Title、Author、Date、Content、Slug五个字段。
如果我们使用的是同一个模型,那么我们就很难做到分离上下文。并且在三种不同的场景下,Blog Model的含义都是不一样的:

于是,我们就需要想办法去区分不同的模型——这在后台来说是一件很容易的事:

但是在前台谁想这样做?在这其中使用复杂的OO思想?
所以,我们有了DDM。
DDM
我也想不起来为什么是Domain Double Model,大概是Frontend算是一个Model,后台算是一个Model。反正这个库就是叫这个名字了。
对于前台来说,一种理想的方式就是直接Clone一个Blog对象,然后从中获取所需要的字段了。
ddm.get(['Date', 'Tag', 'Content', 'Title', 'Author'])
.from(orignBlog)
.to(ReaderBlog);在一些博客里,如我的Django驱动的博客,Tag是属于另外一个API,就需要另外ADD
ddm.get(['Date', 'Content', 'Title', 'Author'])
.from(orignBlog)
.add('Tag', Tag)
.to(ReaderBlog);对于一些复杂的例子,我们就需要一个简单的Handle函数,如:
function handler(content) {
return content[0];
}
ddm.get(['Date', 'Tag', 'Slug', 'Content'])
.from(originObject)
.handle("Content", handler)
.to(newObject);突然发现这里少了一个例子是:把Content变成Description,然后减少字符。。。
就这么简单和任性.
GitHub: https://github.com/phodal/ddm
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
comment
- 构建演进式 AI 辅助编码,融合 DevOps 规范和实践
- 可执行单元校验:在 IDE 中提升 AI 智能体代码的准确性
- 在 IDE 中构建 AutoDev AI 编程开发智能体框架与 AI 智能体语言?
- AutoDev DevIns —— 开源 AI 智能体语言,构建 AI 驱动的自动编程
- 如何构建全流程辅助的 AI4EE 能力:从 Team AI 到企业级 AI 辅助研发的思考?
- AutoDev 自定义 Agent:快速接入内部 AI Agent,构建 IDE 即 AI 辅助研发中心
- 2024 年 AI 辅助研发趋势预测:从研发数字化到 AI + 开发工具 2.0,不止于 Copilot
- 在 GitHub Action 上构建 HarmonyOS 应用
- AutoDev 1.6.4:借助生成式 AI 提升 HarmonyOS 应用开发体验
- 生成式 AI 辅助遗留系统改造:工具设计篇
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

