Ionic ngCordova 添加APP评价
ngCordova有一个插件叫AppRate,可以用于APP评分,先看我们让让最后的效果图。

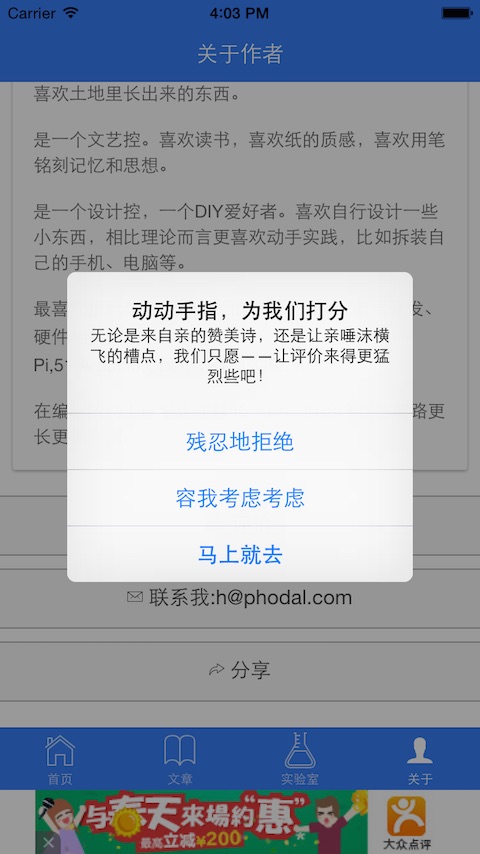
Ionic AppRate
1.安装Cordova插件
cordova plugin add https://github.com/pushandplay/cordova-plugin-apprate.git2.配置
正常的配置如官方所示:
module.config(function ($cordovaAppRateProvider) {
document.addEventListener("deviceready", function () {
var prefs = {
language: 'en',
appName: 'MY APP',
iosURL: '<my_app_id>',
androidURL: 'market://details?id=<package_name>',
windowsURL: 'ms-windows-store:Review?name=<...>'
};
$cordovaAppRateProvider.setPreferences(prefs)
}, false);
});而,我还想修改上面的文字,谁让我不喜欢官方的中文翻译呢?这时我们需要用到
$cordovaAppRateProvider.setPreferences(prefs);于是,最后我们的配置如下所示
module.config(function ($cordovaAppRateProvider) {
document.addEventListener("deviceready", function () {
var prefs = {
language: 'zh-Hans',
appName: '教你设计物联网',
androidURL: 'market://details?id=com.phodal.designiot'
};
var strings = {
title: '动动手指,为我们打分',
message: '无论是来自亲的赞美诗,还是让亲唾沫横飞的槽点,我们只愿——让评价来得更猛烈些吧!',
cancelButtonLabel: '残忍地拒绝',
laterButtonLabel: '容我考虑考虑',
rateButtonLabel: '马上就去'
};
$cordovaAppRateProvider.setCustomLocale(strings);
$cordovaAppRateProvider.setPreferences(prefs);
}, false);
})3.调用
一个简单的调用可以是
module.controller('MyCtrl', function($scope, $cordovaAppRate) {
document.addEventListener("deviceready", function () {
$cordovaAppRate.navigateToAppStore().then(function (result) {
// success
});
}, false);
});也可以是和我一样的:
.controller('AccountCtrl', function ($scope, $cordovaAppRate) {
$scope.promptRating = function () {
$cordovaAppRate.promptForRating(true).then(function (result) {
console.log("result: " + result);
$scope.words = result;
}, function (error) {
$scope.words = result;
})
};
}接着在页面上添加一个ng-click
<a class="button button-full" href="#" ng-controller="AccountCtrl" ng-click="promptRating()">
<i class="ion-ios-star-outline"></i>
评价
</a>其他
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
comment
- 构建演进式 AI 辅助编码,融合 DevOps 规范和实践
- 可执行单元校验:在 IDE 中提升 AI 智能体代码的准确性
- 在 IDE 中构建 AutoDev AI 编程开发智能体框架与 AI 智能体语言?
- AutoDev DevIns —— 开源 AI 智能体语言,构建 AI 驱动的自动编程
- 如何构建全流程辅助的 AI4EE 能力:从 Team AI 到企业级 AI 辅助研发的思考?
- AutoDev 自定义 Agent:快速接入内部 AI Agent,构建 IDE 即 AI 辅助研发中心
- 2024 年 AI 辅助研发趋势预测:从研发数字化到 AI + 开发工具 2.0,不止于 Copilot
- 在 GitHub Action 上构建 HarmonyOS 应用
- AutoDev 1.6.4:借助生成式 AI 提升 HarmonyOS 应用开发体验
- 生成式 AI 辅助遗留系统改造:工具设计篇
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

