Ionic/Cordova Google App Indexing
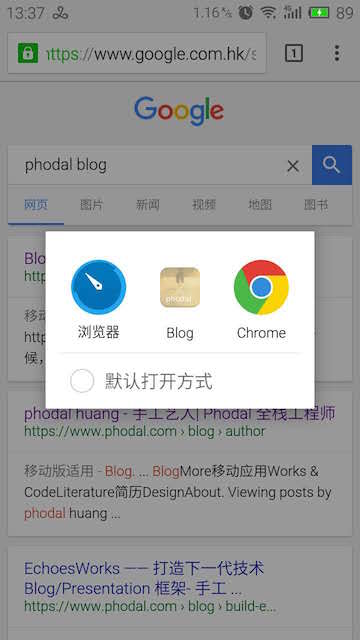
由于某个需求需要添加Google App Indexing,便给博客写了个App来尝试这个功能。功能大概就是: 在手机上的Google的搜索结果页直接可以打开App的相应页面。

步骤大概可以分成两部分,一是在网页端添加相应的内容,一个则是在客户端App添加相应的配置和步骤。
Google App Indexing网页端
如官网(在网站上添加应用深层链接)所示,一共提供了三种方法:
- 在该网页的 < head > 部分使用 < link > 元素。
- 在用于指定该网页的站点地图 < url > 元素中使用 < xhtml:link> 元素。
- 针对 ViewAction 这一可能会发生的操作使用 Schema.org 标记。
由于方法3比较麻烦,方法2对Sitemap造成伤害,只有方法一是比较好的。即在每一个页面添加相应对的alternate,如我的首页会变成
<link rel="alternate" href="android-app://com.phodal.blog/https/www.phodal.com/">这个href由四部分组成
- Android Scheme: 即android-app
- App包名: 在这里即com.phodal.blog
- 协议: 在这里是HTTPS
- URL: 即www.phodal.com
对应于其他页面可能就是
<link rel="alternate" href="android-app://com.phodal.blog/https/www.phodal.com/blog/nginx-194-with-http2-install/">因为用的是Django,所以比较简单的在base.html里添加了
<link rel="alternate" href="android-app://com.phodal.blog/https/www.phodal.com{{ request.get_full_path }}" />这样我们就完成了网页部分的内容
Google App Indexing手机端
由于我们这里用的是Ionic + Cordova,所以这里用到了Cordova的一个插件,叫Custom URL scheme
1.安装插件
$ cordova plugin add cordova-plugin-customurlscheme --variable URL_SCHEME=android-app2.添加配置到AndroidManifest.xml
<intent-filter>
<data android:scheme="android-app" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
</intent-filter>3.添加相应的处理函数,即handleOpenURL,在我的情况下是:
function handleOpenURL(url) {
var event = new CustomEvent('AppIndexing', {detail: {'url': url}});
setTimeout(function () {
window.dispatchEvent(event);
}, 0);
}在app.js里还会有一个run
.run(['$state', '$window',
function ($state, $window) {
$window.addEventListener('AppIndexing', function (e) {
var urlSlug = e.detail.url.split("/");
if (urlSlug[3] \&\& urlSlug[4] &\\& urlSlug[3] === 'blog') {
$state.go('app.blog-detail', {slug: urlSlug[4]});
}
});
}
])即当访问的URL是blog的时候,且存在博客的URL时才会到相应的页面。
然后
- 发布我们的应用,
- 在Developer Console中点击服务和API,可以关联网站
测试
除了用Google,还可以直接用ADB测试是否工作
adb shell am start -a android.intent.action.VIEW -d "https://www.phodal.com/blog/internet-of-things-architecture-iot" com.phodal.blog如果没有意外的话,应该会打开相应的页面。
其他
博客代码: PhodalDev 博客App代码:Phodal App
或许您还需要下面的文章:
围观我的Github Idea墙, 也许,你会遇到心仪的项目
comment
- 构建演进式 AI 辅助编码,融合 DevOps 规范和实践
- 可执行单元校验:在 IDE 中提升 AI 智能体代码的准确性
- 在 IDE 中构建 AutoDev AI 编程开发智能体框架与 AI 智能体语言?
- AutoDev DevIns —— 开源 AI 智能体语言,构建 AI 驱动的自动编程
- 如何构建全流程辅助的 AI4EE 能力:从 Team AI 到企业级 AI 辅助研发的思考?
- AutoDev 自定义 Agent:快速接入内部 AI Agent,构建 IDE 即 AI 辅助研发中心
- 2024 年 AI 辅助研发趋势预测:从研发数字化到 AI + 开发工具 2.0,不止于 Copilot
- 在 GitHub Action 上构建 HarmonyOS 应用
- AutoDev 1.6.4:借助生成式 AI 提升 HarmonyOS 应用开发体验
- 生成式 AI 辅助遗留系统改造:工具设计篇
- opensuse (10)
- django (41)
- arduino (10)
- thoughtworks (18)
- centos (9)
- nginx (18)
- java (10)
- SEO (9)
- iot (47)
- iot system (12)
- RESTful (23)
- refactor (17)
- python (47)
- mezzanine (15)
- test (11)
- design (16)
- linux (14)
- tdd (12)
- ruby (14)
- github (24)
- git (10)
- javascript (52)
- android (36)
- jquery (18)
- rework (13)
- markdown (10)
- nodejs (24)
- google (8)
- code (9)
- macos (9)
- node (11)
- think (8)
- beageek (8)
- underscore (14)
- ux (8)
- microservices (10)
- rethink (9)
- architecture (37)
- backbone (19)
- mustache (9)
- requirejs (11)
- CoAP (21)
- aws (10)
- dsl (9)
- ionic (25)
- Cordova (21)
- angular (16)
- react (14)
- ddd (9)
- summary (9)
- growth (10)
- frontend (14)
- react native (8)
- serverless (32)
- rust (9)
- llm (8)

